I was trying to add a date picker to allow the filtering of a Calendar list in SharePoint. Unfortunately I had SharePoint Foundation, which is missing the Date Filter web part which only comes with the Enterprise edition of SharePoint.
I found this article, which works great for filtering a specific date. My calendar items have a StartTime and EndTime though, and could take place over several days. Since the filter connection only allows the filtering based on a single field, this wasn’t going to work.
I ended up making the changes in SharePoint Designer, which allows for parameters and multiple filters based on those parameters. Unfortunately it wasn’t as easy as adding a DateTimeControl to the view, as the DateTimeControl outputs dates in a format that’s incompatible with the list filters. I ended up writing some Javascript to do the date conversion as well as populate the DateTimeControl with a default date of today. Here’s how to do it:
- Open SharePoint Designer
- Select Lists and Libraries
- Select the calendar you would like to add the filtered list to.

- Add a new view to your list.

- Click the view to edit it.
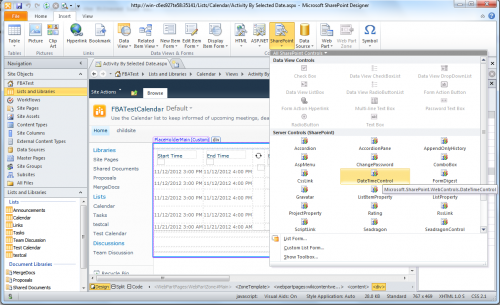
- Put your cursor just above the list and select:
Insert -> SharePoint -> DateTimeControl

- Modify the properties of the DateTimeControl. Set:
AutoPostBack = True
DateOnly = True - Now we have to add in some javascript to convert the output of the DateTimeControl to a format that the SharePoint filters will recognize (YYYY-MM-DD). Go to the Code view and between the </div> and </content> of the DateTimeControl add the following:
<input type="hidden" name="spFilterDate" id="spFilterDate"/>
<script type="text/javascript">
function formatDateSharePoint(date)
{
var d = date.getDate();
var m = date.getMonth()+1;
var y = date.getFullYear();
return '' + y +'-'+ (m<=9?'0'+m:m) +'-'+ (d<=9?'0'+d:d);
}
function formatDateSharePointView(date)
{
var d = date.getDate();
var m = date.getMonth()+1;
var y = date.getFullYear();
return '' + (m<=9?'0'+m:m) +'/'+ (d<=9?'0'+d:d) + '/' + y;
}
function datePickerChange()
{
var datePicker = document.getElementById(g_strDateTimeControlIDs["DateTimeControl1"]);
var date = new Date(datePicker.value);
var dateField = document.getElementById("spFilterDate");
dateField.value = formatDateSharePoint(date);
}
function datePickerDefault()
{
var datePicker = document.getElementById(g_strDateTimeControlIDs["DateTimeControl1"]);
var date = new Date(datePicker.value);
if (isNaN( date.getTime() ))
{
date = new Date();
datePicker.value = formatDateSharePointView(date);
__doPostBack(g_strDateTimeControlIDs["DateTimeControl1"],"");
}
}
//Call the datePickerChange on Postback, as the client side DatePickerControl events only work on IE.
//The only reliable way to call the function on postback seems to be to override the __doPostBack function
var __originalPostBack= __doPostBack;
function beforePostBack(eventTarget, eventArgument) {
datePickerChange();
__originalPostBack(eventTarget, eventArgument);
}
__doPostBack = beforePostBack;
//Default the date picker to Today, if it's not already set
datePickerDefault();
</script>
So now the code for the DateTime Control should look like:
<content>
<div>
<SharePoint:DateTimeControl runat="server" id="DateTimeControl1" AutoPostBack="True" DateOnly="True" />
</div>
<input type="hidden" name="spFilterDate" id="spFilterDate"/>
<script type="text/javascript">
function formatDateSharePoint(date)
{
var d = date.getDate();
var m = date.getMonth()+1;
var y = date.getFullYear();
return '' + y +'-'+ (m<=9?'0'+m:m) +'-'+ (d<=9?'0'+d:d);
}
...
__doPostBack = beforePostBack;
//Default the date picker to Today, if it's not already set
datePickerDefault();
</script>
</content>
So what we’ve done is made it so that every time the DateTimeControl is changed, a hidden field is updated with the date in a format that’s valid for the list filter. Now we need to read that value into a parameter and filter the list based on that parameter:
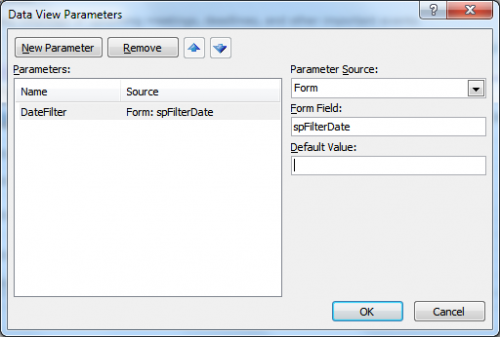
- Go back to design view, select and list and choose Options -> Parameters.
- Create a new parameter – we’ll call it DateFilter. Set the Source to ‘Form‘ and the Form Field to ‘spFilterDate‘ which is the name of our hidden field.

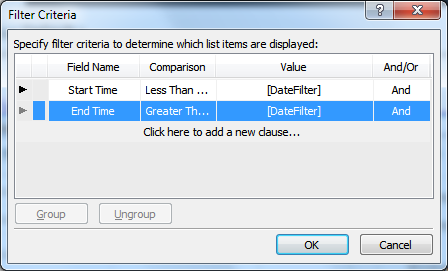
- Now click on Options -> Filter and create two filters:
StartTime Less Than or Equal To DateFilter And
EndTime Greater Than or Equal To DateFilter

- Save the view.
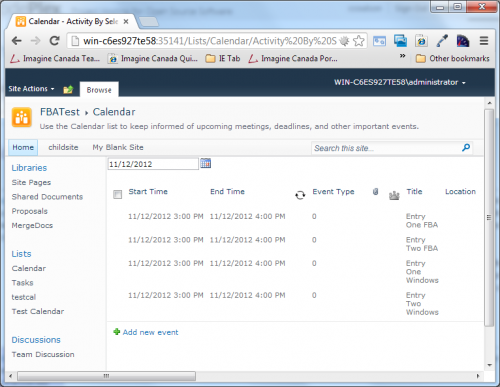
You can now use this view in SharePoint to filter the calendar to items that occur on a specific date.

Leave a Reply