The application pages in my SharePoint 2010 FBA Pack were not properly displaying the breadcrumb navigation. They didn’t include ‘Site Settings’ in the navigation – they went straight from Home to the application page.
I used the following blog entry to add the breadcrumb navigation:
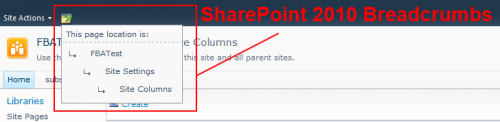
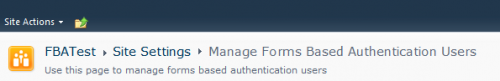
Unfortunately after making the changes, I still didn’t see a single change on the page. I found a few other people on the forums wondering how to do breadcrumbs in SharePoint 2010, but nobody with a solution. I decided to dig into the out of the box Site Settings application pages and see how they did it, as their breadcrumb navigation was displaying flawlessly, with the Site Settings as part of the navigation:
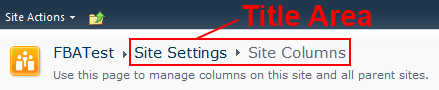
Looking at the Site Columns application page, mngfield.aspx, I realized the problems. First, the SharePoint 2010 master page v4.master uses SPSiteMapProvider and SPContentMapProvider for the breadcrumb site map providers. These don’t build the breadcrumb from the layouts.sitemap file that define the breadcrumb in 2007. The mngfield.aspx application page overrides v4.master and uses SPXmlContentMapProvider for the site map provider, which does read from the layouts.sitemap file. The second thing the out of the box application page does differently is override the PlaceHolderPageTitleInTitleArea content and hard codes the breadcrumb navigation. What I had mistaken for the bread crumb navigation was actually the title area. The breadcrumb navigation in SharePoint 2010 is accessed with the ‘Navigate Up’ folder icon.
So here are the steps required to get breadcrumb navigation working in SharePoint 2010:
- Follow the steps from http://weblogs.asp.net/jan/archive/2008/04/16/adding-breadcrumb-navigation-to-sharepoint-application-pages-the-easy-way.aspx, creating your own layouts.sitemap.myprojectname.xml file, and merging it with SharePoint’s layouts.sitemap file using:
SPFarm.Local.Services.GetValue<SPWebService>().
ApplyApplicationContentToLocalServer();
- Add the following PlaceHolderTitleBreadcrumb section to your application page:
<asp:Content contentplaceholderid="PlaceHolderTitleBreadcrumb" runat="server"> <SharePoint:UIVersionedContent UIVersion="3" runat="server"><ContentTemplate> <asp:SiteMapPath SiteMapProvider="SPXmlContentMapProvider" id="ContentMap" SkipLinkText="" NodeStyle-CssClass="ms-sitemapdirectional" RootNodeStyle-CssClass="s4-die" PathSeparator=" > " PathSeparatorStyle-CssClass = "s4-bcsep" runat="server" /> </ContentTemplate></SharePoint:UIVersionedContent> <SharePoint:UIVersionedContent UIVersion="4" runat="server"><ContentTemplate> <SharePoint:ListSiteMapPath runat="server" SiteMapProviders="SPSiteMapProvider,SPXmlContentMapProvider" RenderCurrentNodeAsLink="false" PathSeparator="" CssClass="s4-breadcrumb" NodeStyle-CssClass="s4-breadcrumbNode" CurrentNodeStyle-CssClass="s4-breadcrumbCurrentNode" RootNodeStyle-CssClass="s4-breadcrumbRootNode" HideInteriorRootNodes="true" SkipLinkText="" /> </ContentTemplate></SharePoint:UIVersionedContent> </asp:Content>
- Replace your PlaceHolderPageTitleInTitleArea section with the following:
<asp:Content ContentPlaceHolderId="PlaceHolderPageTitleInTitleArea" runat="server"> <a href="settings.aspx"><SharePoint:EncodedLiteral runat="server" text="<%$Resources:wss,settings_pagetitle%>" EncodeMethod="HtmlEncode"/></a> <SharePoint:ClusteredDirectionalSeparatorArrow runat="server" /> My Application Page Title </asp:Content>
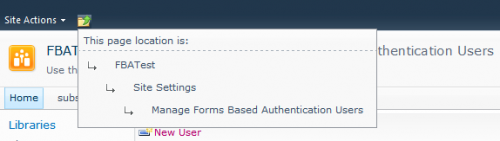
After those changes my application pages display as they should, with the proper breadcrumb navigation:






Leave a Reply