Have you ever wanted to have mixed https and http content in SharePoint? By that I mean a login page and user pages secured by https, while the rest of the content is delivered unsecured via http. Having the content either all http or all https is a breeze, but I wanted to be able to deliver both, and I ran into problem after problem. Here’s how it’s done, step by step:
Note: This tutorial is going to use the site created in the post Mixed Anonymous and Secure Content with SharePoint 2010. If you also want your site to have both anonymous and secured content (and I assume you do!), you may want to read that first.
1. Setup Https
I’m assuming that you already have your SharePoint web application setup and operating over Http. The first step is to enable it to operate over https as well.
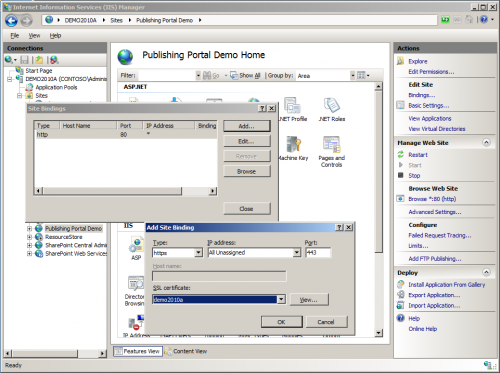
- Open IIS and select your SharePoint Web Application from the list of sites.
- From the right-hand Actions menu, select ‘Bindings…’.
- From the Site Bindings dialog that opens, click ‘Add…’
- From the Add Site Binding dialog that opens, choose a type of ‘https’. This will default to a port of 443. You also have to select the SSL Certificate to secure the site with (You have to have already purchased an SSL certificate, or generated a private one). Click OK and close the Site Bindings dialog.
2. Configure SharePoint to use Https
In addition to configuring https in IIS, SharePoint also has to be configured to recognize the https address.
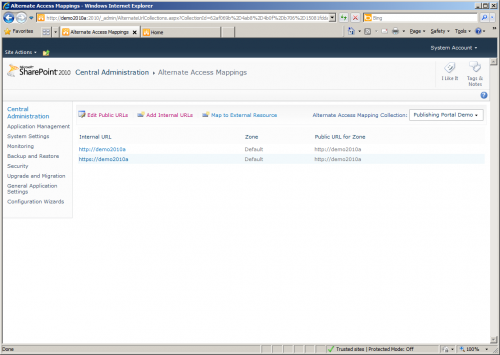
- Open SharePoint Central Admin and select ‘Application Management’, ‘Configure Alternate Access Mappings’
- Select your Web Application from the ‘Alternate Access Mapping Collection’.
- Click ‘Add Internal URLs’
- Enter the https URL for your site. Make sure that the same zone is selected that you access the http version of your site from.
- Click OK.
If you try to browse the site, you’ll notice that you can now browse the site from both the http and the https addresses. There are still a couple of issues though. While browsing the https version of the site, some actions (such as signing out) will bring you back to the http version of your site. Also, if you login using https and then browse an http page, you’ll notice that you’re no longer logged in. We’re going to fix these issues in the next couple of steps.
Note: If you want ALL of your site content to be delivered via https, and don’t care about mixed content: instead of adding an internal URL, simply edit the public URLs and change the address to https and YOU’RE DONE! No need to continue with the rest of this tutorial.
This is also the step that caused me the most grief when initially configuring my SharePoint site for mixed http and https. I had initially placed my https URL under the Custom zone of Edit Public URL’s. Since I only had one actual zone (the default zone, as I hadn’t extended the web application into multiple zones), the URL in the custom zone would point to it, which I thought would be OK. However with this configuration I was always asked to authenticate when switching between http and https. The problem was that even though there is only one REAL zone, SharePoint was interpreting the address change as switching between the default and custom zone and was forcing the user to re-authenticate. This is why we add an internal URL for SharePoint to recognize, instead of editing the public URL’s.
3. Configuring SharePoint’s Authentication Cookie
Notice that even if you authenticate via https, your authentication isn’t recognized when you switch over to http. The reason for this is because SharePoint has hard-coded logic that says if it’s generating an authentication token for an https connection, then turn on the SSL Only flag on the cookie. An SSL Only flag means that the cookie can only be accessed via https. So as soon as you change the address to http, your authentication cookie is no longer recognized and you have to login again.
Tim Nugiel found the solution to this problem. He wrote his own cookie handler that override’s SharePoint’s behaviour. See his post for directions on configuring this:
Mixing it up w/ Mixed SSL & SP 2010 (The original link appears to have gone offline)
Mixing it up w/ Mixed SSL & SP 2010
You should now be able to authenticate via https, and stay authenticated while browsing content either via http or https – we’re almost there!
4. Redirecting users to Http or Https
The only issue remaining is forcing certain content to be viewed via http or https. Right now users can access your login page via https, but there’s nothing forcing them to. They could also access it via http. The same goes for any other content you want to secure. To solve this problem we’re going to set up some redirect rules using the IIS 7 URL Rewrite module.
- Install the IIS7 URL Rewrite module. You can download it from here: http://www.iis.net/download/urlrewrite
- Open IIS and select your SharePoint Web Application from the list of sites.
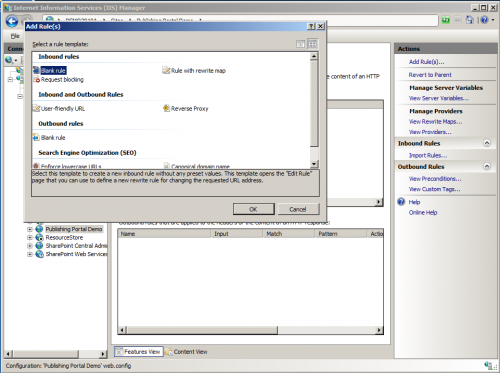
- Open the Url Rewrite module from the Features View.
- Click Add Rules…
- Select ‘Blank Rule’ under ‘Inbound Rules’ and click OK.
- Fill in the name with ‘HTTP to HTTPS Redirect’.
- Set the Pattern to: ^(_forms/default.aspx|user/pages/.*aspx)
- Add the condition: Input: {HTTPS} Check if input string: ‘Matches the Pattern’ Pattern: off
- Set the Action Type to ‘Redirect’
- Set the Redirect Rule to: https://demo2010a/{R:0} (Substitute for your own url)
- Set the Redirect Type to ‘Permanent (301)’
- Click ‘Apply’ and click ‘Back to Rules’.
What the rule we created says is:
If the url starts with /_login/Default.aspx (The default FBA login page) or /User/Pages/anypage.aspx (any page in the Pages library of our User site) AND if https is not being used THEN send back a Permanent Redirect to the https URL, using the original URL after the server address.
Now we’ll create a second rule that says all of the pages on the main site should be accessed via http. The reason we need this rule is because once we’re browsing over https, any relative URLs in the page will also be accessed over https. So if we want certain pages to be consistently delivered over http, we need a rule to force this:
- From the IIS Rewrite module, add another blank inbound rule.
- Fill in the name with ‘HTTPS to HTTP Redirect’.
- Set the Pattern to: ^pages/.*aspx
- Add the condition: Input: {HTTPS} Check if input string: ‘Matches the Pattern’ Pattern: on
- Set the Action Type to ‘Redirect’
- Set the Redirect Rule to: http://demo2010a/{R:0} (Substitute for your own url)
- Set the Redirect Type to ‘Permanent (301)’
- Click ‘Apply’ and click ‘Back to Rules’.
What the rule we created says is:
If the url starts with /Pages/anypage.aspx (any page in the pages library of our root site) AND if https is being used THEN send back a Permanent Redirect to the http URL, using the original URL after the server address.
This is just a simple example of what can be done with the IIS Rewrite Module. It is very powerful and allows to you to develop very complex rules that can handle almost any redirection you’d like.
That’s it! You’re done! You can now login to your site over https and force content to be read over http or https based on rules.
I want to thank Tim Nugiel for taking time out of his busy day to help me troubleshoot issues I was having getting this to work. Tim had the only working example of this that I was able to find on the internet. He also developed the SSL Only cookie handler solution. Thanks for all your help Tim!






Leave a Reply